Vá no Designer de modelo do blogger, clique em layout e escolha o modelo com duas colunas juntas:

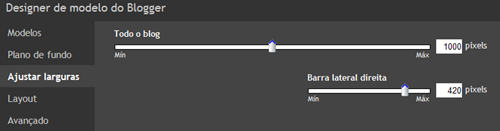
Depois clique em "Ajustar larguras" e ajuste como preferir. Lembrando que a largura da barra lateral corresponde a largura das duas colunas juntas. Então se você colocar 400px, cada coluna vai ter 200px de largura. Aqui no CB eu uso assim:

Clique em aplicar ao blog.
Agora vamos á imagem de fundo das colunas. Ela deve ser ter a mesma largura que você determinou para as colunas e deve ser dividida igualmente em duas partes. Por exemplo, se você colocou 420px na sidebar, crie uma imagem de 420px, com 210px pintandos de uma cor e outros 210px pintados de outra. Você pode se basear pelo exemplo abaixo e pintar com as cores que quiser.
Depois de fazer sua imagem, hospede-a na internet. Agora vá no HTML do seu blog (Design > Editar HTML), aperte ctrl+F.
Procure por: .main-inner .fauxcolumn-right-outer .fauxcolumn-inner { se suas sidebar está á direita,
Ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner { se sua sidebar está a esquerda.
Logo abaixo do código que você procurou, vai estar mais ou menos assim:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
Apague a parte que está em preto, e no lugar coloque esse código:
background: url(link da sua imagem);
Aí é só colocar o link da imagem de fundo, visualizar e salvar!
Espero que tenha sido útil, Não esqueça de comentar! Kissus




Amei o tutorial, muito bom e útil rsrs
ResponderExcluirhttp://cupcakebomb-js.blogspot.com
essas meninas sãp muito lindas
Excluirwww.gamesvc.tk
Adorei a dica liah, j fiz isso em meu blog
ResponderExcluirbjusssss
http://www.maryecia.blogspot.com/
que bom q gostou e conseguiu fazer! =)
ResponderExcluirJá vi esse tuto no Menina Nerd, mas o seu também está ÓTIMO! Beijos, e que bom q gostou do novo lay ^^
ResponderExcluirEu já tinha no meu blog desde o começo, quando fiz cursinho de designer aprendi, e até então só o trechy teen e o me que tinham (dos que eu conhecia) e hoje, tem vários tutoriais por ai, rs.
ResponderExcluirEstou realizando um pequeno sorteio em meu blog, em que está valendo utilitários para seu blog, e divulgações, que valem muito apena, e tem várias chances que com gestos simples lhe dão muito mais inscrições! E, quem participar desse, terá uma chance extra para um próximo sorteio, valendo esmaltes, em parceria com a risqué! Ótima oportunidade, não é?! Pois bem, vá logo conferir!Espero sua visitinha!Beijos! http://blog-mundo-da-moda.blogspot.com/
Nossaaa Liah,ameii
ResponderExcluirobrigada *O*
ResponderExcluirOii,lindo seu blog,
ResponderExcluirja estou seguindo,
me segue tmbm : http://photoscapestyle1.blogspot.com
ah,aceita parceria tmbm??
Olá a todos os fãs do Cherry Bomb, só gostaria de pedir, para dar uma olhadinha no meu blog!www.loucasprincesas.tk, se gostar segue!
ResponderExcluirMuito obrigada msm, finalmente consegui fazer. Bjs
ResponderExcluirblogcandydream.blogspot.com
De nada, q bom q conseguiu!
ResponderExcluirOi Liah ! Tudo bom ?
ResponderExcluirQueria saber se tem algum código que faz o cabeçalho ficar mais pro topo, mais pra cima. Se tiver como, me ensina *-*
Beijos , espero a resposta
Amooore, queria saber se vc aceita afiliação <3
ResponderExcluirhttp://sermenina-blog.blogspot.com
Oii,amei o seu blog,ja estou seguindo,segue o meu tbm ?? o meu é novo por isso nem tem seguidores direito,o meu fala de frases,coisas engraçadas,gifs ..etc
ResponderExcluirBjjs,Gii
--------------------------------------------------------------------------------------------------*
www.frases-do-coracao.blogspot.com
Liah, onde você pegou essa setinha de mouse tão cute?
ResponderExcluirBeijocas, Cacá
Acho q foi no coisinhasmil.com
ResponderExcluirobrigada flor,vc ajuda bastante ^^
ResponderExcluircaramba ficou lindo,deu certinhu!Obgd liah,eu queria ser postadora aqui,vc poderia entrar em contato comigo?
ResponderExcluiremail:byatalentogmail .com
tenho ótima experinecia em blogs,mais de 2 anos,tenho tds progamas cabiveis e seu um pouquinhu de HTML,pf responda o mais rápido possivel,quero muito ser postadora aqui!peloa mor de deus!
O meu não deu certo, você pode me ajudar? Meu blog está fechado... se quiser responder o coment nele entre nesse aqui": webnovelasporlara.blogspot.com
ResponderExcluirLiah me ajuda por favor , o problema é que quando eu coloca ctrl f e coloco oque voce pediu o link , mas nenhum dos dois vai .
ResponderExcluirLiah , eu queria saber se não dá para deixar com duas cores só que sem uma imagem , dá ?
ResponderExcluirLiaah não comsigo , acho que no meu blog não tem .main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
ResponderExcluire .main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
Me ajudee ?
funciona mesmo eu tava umas 2 ou 3 horas procurando como fazer isso ajudo muitoooo mesmooo....
ResponderExcluirquando o coloquei a area dos posts ficou transparente e não mudava então voltei ao normal
ResponderExcluirÁ KIM HYUNA NO SEU BLOG???? *O*
ResponderExcluirME FAZ AMA-LO MAIS AINDA!!!
PARABENS CONTINUE ASSIM,SEMPRE DIVO *U*
E MAIS HYUNA -q
Ai amei o tuto super fácil estou colocando agorinha no meu blog!
ResponderExcluirParabéns que Deus te abençõe!!!Mais e mais!
http://cherebebel.blogspot.com.br/
Tchau ,Liah \õ/
Ótimo tuto!
ResponderExcluirKisses
space-sweet-girl.blogspot.com.br
Nossa amo seu blog, você é a garota que eu queria ser, tem como você dá uma olhada no meu blog? Não sei mexer muito direito: http://is-strong.blogspot.com.br/
ResponderExcluirperfeito o tutorial , obrigada, também queria que voce ajudasse eu e meu amigo com o nosso blog, aceite meu comentarios, obrigada dese já.
ResponderExcluirpotterheads223.blogspot.com